tailwind چیست ؟ آموزش رایگان tailwind css

Tailwind css چیست؟ تیلویند یکی از فریمورک های CSS است که کار شما را در استایل دهی بسیار سریع و آسان می کند.
در واقع وقتی ما برای یک پروژه، سی اس اس مینویسیم؛ زمان بسیار زیادی را باید صرف تعریف کلاس های مختلف و نسبت دادن این کلاس ها به تگ های مختلف پروژه بکنیم. با نصب پکیج تیلویند سی اس اس روی پروژه، شما این امکان را دارید که از کلاس های آماده و از پیش تعریف شده ی تیلویند استفاده و ظاهر وب سایت خود را طراحی کنید.
این موضوع باعث می شود که تمرکز شما، فقط روی UI و جاوااسکریپت باشد و نگران استایل دهی نباشید.
مقایسه CSS خام و Tailwind Css

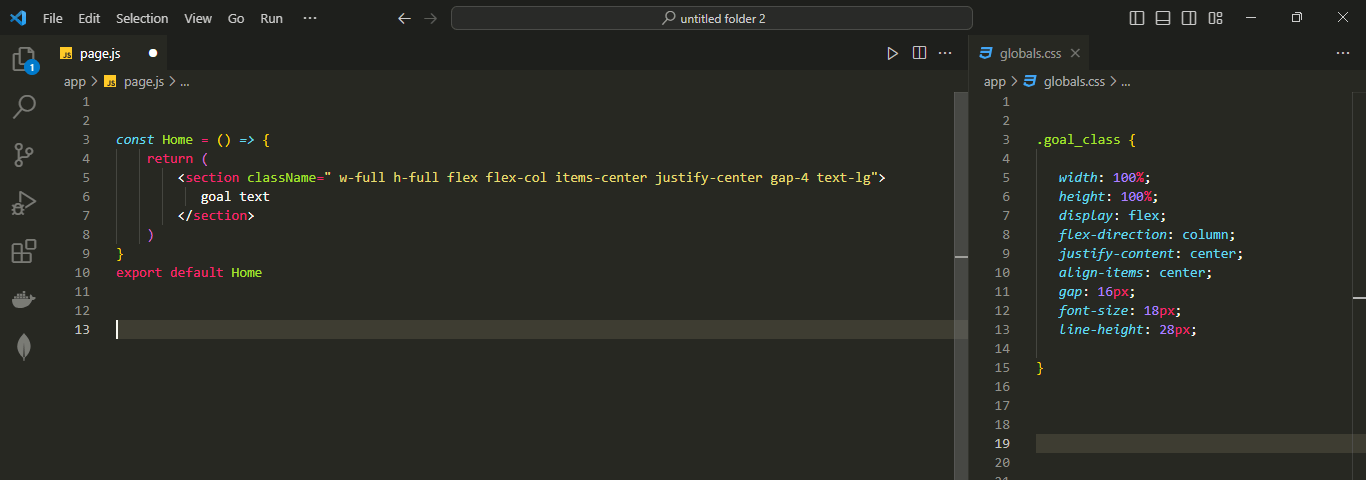
لطفا به قطعه کدهای موجود در عکس بالا توجه کنید.
بخش سمت چپ، مربوط به پروژه ای است که از tailwind استفاده می کند. در واقع، در این پروژه، با نوشتن چند آیتم ساده، استایل های مورد نیاز به پروژه اضافه می شوند.
بخش سمت راست، مربوط به همان پروژه قبل است. فقط با این تفاوت که این بار، همان استایل های قبلی به صورت CSS خام به سکشن مورد نظر اضافه شده است.
همانطور که میبینید، حجم کدهایی که در یک سکشن ساده، به کمک تیلویند نوشته می شود بسیار کمتر از سی اس اس خام است. در نتیجه در یک پروژه واقعی و بزرگ که ما با بیش از ۲۰,۰۰۰ خط کد سر و کار داریم، داشتن تیلویند بسیار مفید خواهد بود.
اکنون که می دانیم Tailwind یک چارچوب CSS مبتنی بر ابزار است که کلاس های زیادی را برای ساخت سریع وب سایت های مدرن ارائه می دهد. بنابراین، ما حتی نیازی به لمس فایلهای CSS جداگانه نداریم زیرا تمام ابزارهای CSS به کلاسهایی در HTML ما تبدیل میشوند. این یکی از جذاب ترین ویژگی های Tailwind است. ما نیازی به سر و کار داشتن با CSS جداگانه نداریم. همه چیز را می توان از طریق کلاس های ابزار در HTML ما مدیریت کرد.
tailwind یا bootstrap

مقایسه تیلویند و بوت استرپ بسیار مبحث مهمی است. در واقع هر دو، فریمورک های سی اس اسی هستند و سرعت طراحی وب سایت ما را بالا می برند.
حال باید از کدام یک استفاده کنیم؟ کدام یک سریعتر و بهینه تر است؟
در پاسخ به این سوال باید گفت قطعا تیلویند…
در واقع اگر بخواهیم حجم صفحاتی که به کمک بوت استرپ و تیلویند طراحی می شوند را در شرایط یکسان مقایسه کنیم، میبینیم که حجم css لود شده برای پروژه تیلویندی، کمتر از ۱۰ کیلوبایت است. این در حالی است که حجم css مورد نیاز صفحه بوت استرپی، حداقل ۴۰ کیلوبایت است. علاوه بر این، اگر بخواهید از پکیج کامل بوت استرپ استفاده کنید، ۴۰ کیلوبایت تبدیل می شود به ۲ مگابایت.
در واقع حجم CSS کمتر در فریمورک Tailwind css باعث می شود که سرعت صفحات وب سایت شما بسیار بیشتر از وب سایت های دیگر باشد.
نتیجه سرعت بیشتر صفحات هم، سئوی بهتر وب سایت شماست. در نتیجه پیشنهاد می شود که از tailwind css استفاده کنید.
آموزش tailwind css
پاسخ سوال tailwind چیست بالاتر داده شد. حال زمان آن رسیده که از مقایسه ها بگذریم و کمی بیشتر در مورد خود تیلویند صحبت کنیم.
شما میتوانید برای یادگیری تیلویند به صورت ویدئویی از دوره آموزش next js استفاده کنید. در چند جلسه از این دوره رایگان، به صورت پروژه محور، فریمورک تیلویند سی اس اس هم آموزش داده شده است…
نصب tailwind css
۱٫ برای نصب این فریمورک، ابتدا باید ترمینال پروژه را باز کنید و دستور زیر را تایپ کرده و انتر بزنید.
npm install -D tailwindcss
۲٫ پس از اتمام نصب اولیه تیلویند، باید کد زیر را هم در ترمینال پروژه نوشته و سپس انتر بزنید.
npx tailwindcss init
۳٫ وارد فایل config.js شوید و پوشه هایی از پروژه که قصد دارید در آنها، از tailwind استفاده کنید را به این فایل اضافه کنید. در دوره بالا، این موضوع در نکست جی اس آموزش داده شده است.
۴٫ فایل اصلی استایل پروژه را باز کنید. و کد زیر در آن قرار دهید.
@tailwind base
@tailwind components
@tailwind utilities
۵٫ حال پروژه آماده استفاده است و میتوانید به خوبی از تیلویند در پروژه خود استفاده کنید. البته لطفا توجه داشته باشید که روند کامل نصب، در سایت تیلویند موجود است که در صورت نیاز، میتوانید به آن هم مراجعه کنید…
آدرس سایت تیلویند: tailwindcss.com
نکاتی در مورد Tailwind css
لطفا به کد زیر دقت کنید. این کد را باید تحلیل کنیم تا بخشی از کلاس های تیلویند سی اس اس را یاد بگیرید…
<div class=”flex”>
<div class=”bg-sky-500 w-full h-[300px] border-4 border-black”></div>
<div class=”bg-sky-500 w-full h-[300px] border-4 border-black”></div>
</div>
در کد بالا، به دیویژن ها، کلاس های مختلفی از تیلویند داده شده است که به ترتیب آنها را بررسی میکنیم.
اولین کلاس، flex است. این کلاس در واقع همان display:flex در css خام است. به کمک این کلاس، باعث می شوید که که دیویژن های زیرین، باکس هایی در کنار هم باشند نه زیر هم.
دومین کلاس bg-sky-600 است. Bg در واقع همان background است. در سی اس اس خام، برای دادن بک گراند، باید از background استفاده میکنیم ولی در tailwind css باید از bg استفاده کنیم.
بخش دوم این کلاس به رنگ اختصاص پیدا کرده است. رنگ آبی آسمانی یا sky . در واقع تیلویند، دامنه ای از رنگ ها را در اختیار شما قرار میدهد از سیاه و سفید تا آبی و بنفش و قرمز و…
بخش سوم این کلاس هم اختصاص پیدا کرده است به درجه رنگ. این عدد میتواند عددی بین ۰ تا ۹۰۰ باشد مثلا ۵۰ – ۱۰۰ – ۲۰۰ – ۳۰۰ و…
کلاس بعدی، w-full است. این کلاس همان width:100% در css خام است.
کلاس بعدی، h-[300px] است. معنای این کلاس height:300px است.
همانطور که میبینید، بالاتر از w-full استفاده شده و پایینتر از h-[300px] .
در واقع شما در تیلویند این آزادی را دارید که از اندازه های پیشفرض تیلویند استفاده کنید یعنی w-0 , w-1 , w-2 , w-3 , w-4 , w-5 , w-6 , w-7 , w-8 , w-10 , w-12 , w-16 و… این اعداد تا ۹۲ پیش میروند که از طریق سایت تیلویند، میتوانید در مورد این موضوع، بیشتر مطالعه کنید. اگر تمایل به استفاده از این اعداد را ندارد، میتوانید از اندازه دلخواه [۳۰۰px] استفاده کنید. این عدد میتواند هر عددی باشد. واحد آن هم میتوانید هر واحدی باشد مثلا rem
کلاس بعدی border-4 است. به این معنی که باکس ما باید بوردی به اندازه ۴ پیکسل داشته باشد.
کلاس بعدی هم برای رنگ بوردر تعریف شده است…
جمع بندی:
tailwind css یکی از محبوبترین فریمورک های UI است که به دلیل سرعت بالا و حجم پایین، مخاطبین بسیاری را به خود اختصاص داده است و شما میتوانید با آموزش رایگان tailwind css طبق مواردی که بالاتر بیان شد و به کار بردن آنها در پروژه های خود، خیلی سریع بهترین کیفیت را در وب سایت خود داشته باشید.